Angular Autocomplete Accessibility . Here, we set it to none so we can. Opens the autocomplete suggestion panel. autocomplete — tells the browser how to handle the autocomplete of forms. This can be done by using a inside of ,.</p> always provide an accessible label for the autocomplete. Updates the position of the autocomplete.
from www.delftstack.com
always provide an accessible label for the autocomplete. Opens the autocomplete suggestion panel. Here, we set it to none so we can. autocomplete — tells the browser how to handle the autocomplete of forms. This can be done by using a inside of ,.</p> Updates the position of the autocomplete.
AngularJS Delft Stack
Angular Autocomplete Accessibility Updates the position of the autocomplete. always provide an accessible label for the autocomplete. Here, we set it to none so we can. autocomplete — tells the browser how to handle the autocomplete of forms. Updates the position of the autocomplete. Opens the autocomplete suggestion panel. This can be done by using a inside of ,.</p>
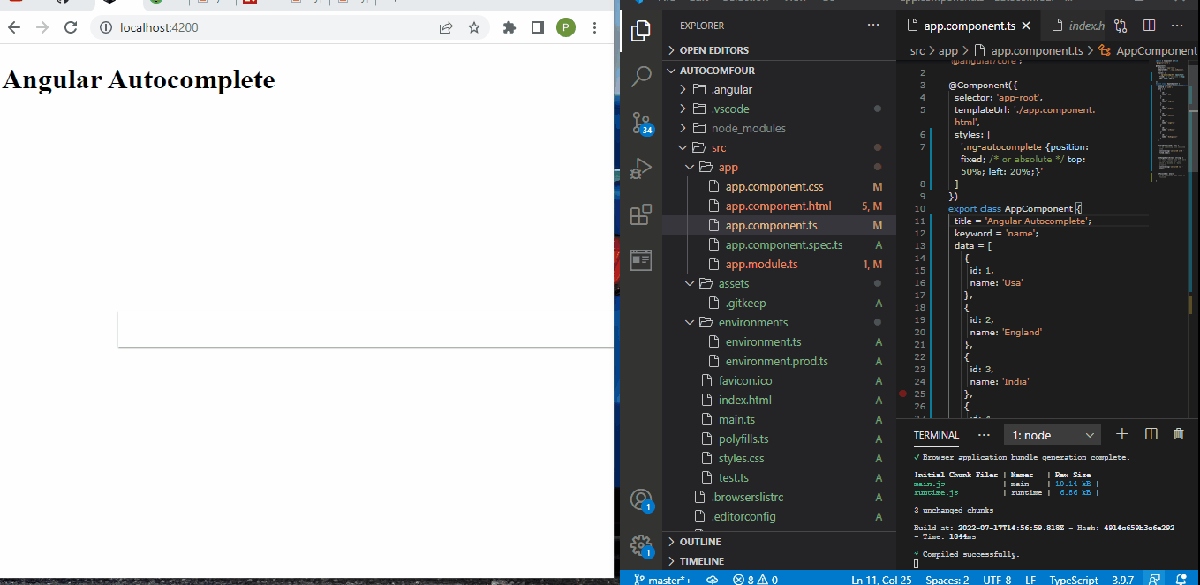
From codesandbox.io
examples CodeSandbox Angular Autocomplete Accessibility This can be done by using a inside of ,.</p> Updates the position of the autocomplete. Here, we set it to none so we can. autocomplete — tells the browser how to handle the autocomplete of forms. Opens the autocomplete suggestion panel. always provide an accessible label for the autocomplete. Angular Autocomplete Accessibility.
From www.delftstack.com
AngularJS Delft Stack Angular Autocomplete Accessibility Updates the position of the autocomplete. This can be done by using a inside of ,.</p> Opens the autocomplete suggestion panel. Here, we set it to none so we can. always provide an accessible label for the autocomplete. autocomplete — tells the browser how to handle the autocomplete of forms. Angular Autocomplete Accessibility.
From marcysutton.github.io
Accessible Angular.js Angular Autocomplete Accessibility Opens the autocomplete suggestion panel. Here, we set it to none so we can. This can be done by using a inside of ,.</p> always provide an accessible label for the autocomplete. Updates the position of the autocomplete. autocomplete — tells the browser how to handle the autocomplete of forms. Angular Autocomplete Accessibility.
From marcysutton.github.io
Accessible Angular.js Angular Autocomplete Accessibility autocomplete — tells the browser how to handle the autocomplete of forms. always provide an accessible label for the autocomplete. Updates the position of the autocomplete. Here, we set it to none so we can. This can be done by using a inside of ,.</p> Opens the autocomplete suggestion panel. Angular Autocomplete Accessibility.
From angularscript.com
Angularjs Directive For Multiple Select Angular Script Angular Autocomplete Accessibility Updates the position of the autocomplete. This can be done by using a inside of ,.</p> Here, we set it to none so we can. always provide an accessible label for the autocomplete. Opens the autocomplete suggestion panel. autocomplete — tells the browser how to handle the autocomplete of forms. Angular Autocomplete Accessibility.
From codesandbox.io
[Angular] Validation Codesandbox Angular Autocomplete Accessibility autocomplete — tells the browser how to handle the autocomplete of forms. Here, we set it to none so we can. This can be done by using a inside of ,.</p> always provide an accessible label for the autocomplete. Updates the position of the autocomplete. Opens the autocomplete suggestion panel. Angular Autocomplete Accessibility.
From www.youtube.com
PrimeNG in Angular Application YouTube Angular Autocomplete Accessibility Opens the autocomplete suggestion panel. Updates the position of the autocomplete. Here, we set it to none so we can. This can be done by using a inside of ,.</p> autocomplete — tells the browser how to handle the autocomplete of forms. always provide an accessible label for the autocomplete. Angular Autocomplete Accessibility.
From www.newbiego.com
Angular Material 7 自动完成 小牛教程 Angular Autocomplete Accessibility This can be done by using a inside of ,.</p> autocomplete — tells the browser how to handle the autocomplete of forms. always provide an accessible label for the autocomplete. Here, we set it to none so we can. Opens the autocomplete suggestion panel. Updates the position of the autocomplete. Angular Autocomplete Accessibility.
From www.youtube.com
Angular Material Multiple Use Cases covered YouTube Angular Autocomplete Accessibility This can be done by using a inside of ,.</p> autocomplete — tells the browser how to handle the autocomplete of forms. Updates the position of the autocomplete. Opens the autocomplete suggestion panel. always provide an accessible label for the autocomplete. Here, we set it to none so we can. Angular Autocomplete Accessibility.
From edupala.com
How to implement Angular Angular Autocomplete Accessibility Here, we set it to none so we can. always provide an accessible label for the autocomplete. Updates the position of the autocomplete. Opens the autocomplete suggestion panel. This can be done by using a inside of ,.</p> autocomplete — tells the browser how to handle the autocomplete of forms. Angular Autocomplete Accessibility.
From www.youtube.com
Angular Material Tutorial 21 YouTube Angular Autocomplete Accessibility Opens the autocomplete suggestion panel. always provide an accessible label for the autocomplete. Here, we set it to none so we can. Updates the position of the autocomplete. autocomplete — tells the browser how to handle the autocomplete of forms. This can be done by using a inside of ,.</p> Angular Autocomplete Accessibility.
From www.geeksforgeeks.org
Angular PrimeNG Form Dropdown Component Angular Autocomplete Accessibility always provide an accessible label for the autocomplete. Opens the autocomplete suggestion panel. Here, we set it to none so we can. autocomplete — tells the browser how to handle the autocomplete of forms. Updates the position of the autocomplete. This can be done by using a inside of ,.</p> Angular Autocomplete Accessibility.
From github.com
GitHub A directive for Angular Autocomplete Accessibility This can be done by using a inside of ,.</p> always provide an accessible label for the autocomplete. Here, we set it to none so we can. Updates the position of the autocomplete. autocomplete — tells the browser how to handle the autocomplete of forms. Opens the autocomplete suggestion panel. Angular Autocomplete Accessibility.
From www.educba.com
Angular Material Overview and Configure with Application Angular Autocomplete Accessibility Opens the autocomplete suggestion panel. Updates the position of the autocomplete. This can be done by using a inside of ,.</p> Here, we set it to none so we can. always provide an accessible label for the autocomplete. autocomplete — tells the browser how to handle the autocomplete of forms. Angular Autocomplete Accessibility.
From www.itsolutionstuff.com
Angular Material with API Example Angular Autocomplete Accessibility Here, we set it to none so we can. autocomplete — tells the browser how to handle the autocomplete of forms. This can be done by using a inside of ,.</p> Updates the position of the autocomplete. Opens the autocomplete suggestion panel. always provide an accessible label for the autocomplete. Angular Autocomplete Accessibility.
From github.com
Chrome fix vs Accessibility for visual impairment · Issue Angular Autocomplete Accessibility Updates the position of the autocomplete. Here, we set it to none so we can. autocomplete — tells the browser how to handle the autocomplete of forms. Opens the autocomplete suggestion panel. always provide an accessible label for the autocomplete. This can be done by using a inside of ,.</p> Angular Autocomplete Accessibility.
From www.youtube.com
Angular YouTube Angular Autocomplete Accessibility This can be done by using a inside of ,.</p> Here, we set it to none so we can. Opens the autocomplete suggestion panel. autocomplete — tells the browser how to handle the autocomplete of forms. Updates the position of the autocomplete. always provide an accessible label for the autocomplete. Angular Autocomplete Accessibility.
From morioh.com
Create an Bar With Accessibility in Angular Angular Autocomplete Accessibility Here, we set it to none so we can. autocomplete — tells the browser how to handle the autocomplete of forms. Opens the autocomplete suggestion panel. Updates the position of the autocomplete. This can be done by using a inside of ,.</p> always provide an accessible label for the autocomplete. Angular Autocomplete Accessibility.